MENUBACK
MENUBACK
人気記事ランキング
デザイン費用の勘定科目を解説!固定資産や繰延資産になるケース
ポスターデザイン制作の料金相場と内訳を解説!利用ケースとサイズ、安く依頼するポイントも【2023年最...
ロゴデザイン制作の費用相場を解説!依頼のコツや料金内訳【2023年最新版】
パンフレットデザインの料金相場を徹底解説!安く制作する方法、依頼先の選び方もアドバイス【2023年最...
チラシデザイン制作の料金相場と内訳を解説!用途や効果、安くするコツまで【2023年最新版】
【発売から約半年でamazonで2万点販売!】サプリ製品「エクオルピュア」パッケージ制作事例
パッケージデザイン制作の料金相場を徹底解説!事例紹介や安く依頼するコツも【2023年最新版】
ポスターデザイン制作事例-食品・飲食・外食産業
パッケージ/ロゴ制作事例_美容クリーム
ポスター・リーフレット制作事例_高鷲学園様
-
 デザイン費用の勘定科目を解説!固定資産や繰延資産になるケース2023.08.01ディレクターブログWEBデザインロゴ
デザイン費用の勘定科目を解説!固定資産や繰延資産になるケース2023.08.01ディレクターブログWEBデザインロゴ -
 WEB制作事例_株式会社森長組様2023.07.12デザイナーブログWEBデザイン
WEB制作事例_株式会社森長組様2023.07.12デザイナーブログWEBデザイン -
 みおここねっと_WEBサイト制作事例_社会福祉法人みおつくし福祉会様2023.07.11デザイナーブログWEBサイトデザインWEBデザイン
みおここねっと_WEBサイト制作事例_社会福祉法人みおつくし福祉会様2023.07.11デザイナーブログWEBサイトデザインWEBデザイン -
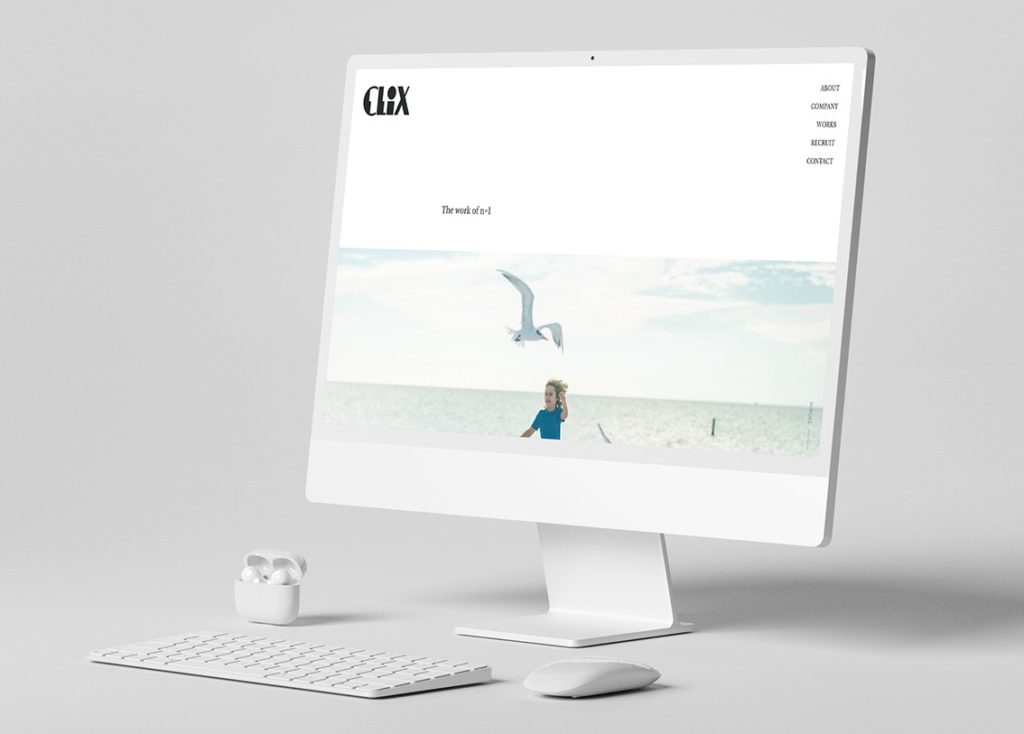
 WEB制作事例_株式会社CLiX様2023.06.29WEBサイトデザインWEBデザイン
WEB制作事例_株式会社CLiX様2023.06.29WEBサイトデザインWEBデザイン -
 WEB制作事例_竹中ガス住設センター様2023.06.14デザイナーブログWEBデザイン
WEB制作事例_竹中ガス住設センター様2023.06.14デザイナーブログWEBデザイン -
 Yellow_WEBサイト制作事例_株式会社籠谷様2023.05.31デザイナーブログWEBサイトデザインWEBデザイン食品
Yellow_WEBサイト制作事例_株式会社籠谷様2023.05.31デザイナーブログWEBサイトデザインWEBデザイン食品 -
 WEBサイト制作事例_株式会社ペルゴ様2022.09.27デザイナーブログWEBサイトデザインWEBデザイン
WEBサイト制作事例_株式会社ペルゴ様2022.09.27デザイナーブログWEBサイトデザインWEBデザイン -
 【SEOについて】おさえておきたい対策4選!2022.02.25ディレクターブログWEBデザイン
【SEOについて】おさえておきたい対策4選!2022.02.25ディレクターブログWEBデザイン -
 Webサイト制作事例_株式会社ワッフル様2021.11.12デザイナーブログWEBサイトデザインWEBデザイン
Webサイト制作事例_株式会社ワッフル様2021.11.12デザイナーブログWEBサイトデザインWEBデザイン -
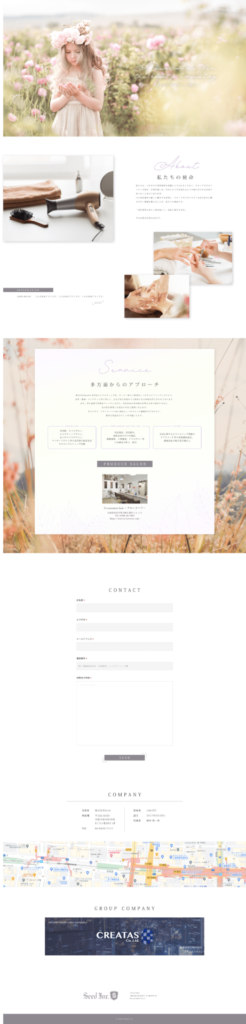
 Webサイト制作事例_株式会社Seed2021.09.17デザイナーブログ
Webサイト制作事例_株式会社Seed2021.09.17デザイナーブログ -
 Webサイト制作事例_株式会社総合医療サービスハーモニー2021.09.10デザイナーブログWEBサイトデザインWEBデザイン
Webサイト制作事例_株式会社総合医療サービスハーモニー2021.09.10デザイナーブログWEBサイトデザインWEBデザイン -
 Webサイト制作事例_永田製作所様2021.09.06デザイナーブログWEBサイトデザイン
Webサイト制作事例_永田製作所様2021.09.06デザイナーブログWEBサイトデザイン
ViewPREVNEXTClick