【SEOについて】おさえておきたい対策4選!

こんばんは。
WEBディレクターのT鈴木です。
本日も昼夜問わず仕事に励んでおります。
WEBサイトの運営に関わっている皆さま、Google検索順位、SEOに悩まれてはいないでしょうか。
今回は、まずおさえておきたいSEOの対策をご紹介させていただきます。
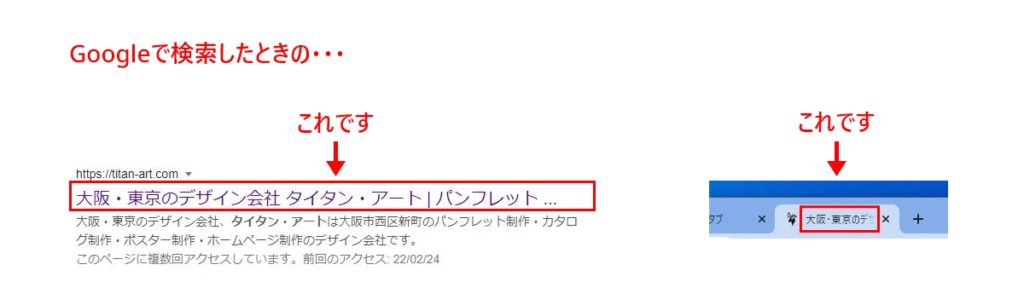
1. タイトルに狙ったキーワードを入れる
何といっても一番効果が顕著であるのはこちらです。
HTMLのページタイトルに、狙いたいキーワードを入れます。まずここに入れなければ始まりません。

HTMLで、<title></title>の中に入れた文字が、ページのタイトルとして反映されます。
左側のキーワードほど重要視され、長すぎると嫌われます。30~35文字くらいが適切と言われます。
ニッチなキーワードや明らかにオリジナルな言葉(社名など)は、ここにキーワードを入れてGoogleに認識(インデックス)させた途端に検索上位に上がることもあります(競合ひしめくキーワードは別です)。
サイトのTOPページのタイトルが最重要ですが、TOP以外のページも別々のタイトルにするべきです。
2. 基本的な対策の色々

Googleに好まれるWEBサイトの基本というものがありまして、それらを色々と行います。
実際は1のページタイトルもこれに含まれるのですが、ページタイトルは下記よりも効果が最も顕著ですので、あえて区別しました。が下記も一つ一つおさえると蓄積で効果が出てきます。
● meta description(Googleで検索した時にタイトルの下に出てくる説明文です)
● 見出しの適切な設定(ページ名を示す箇所にh1、そこから下部構造にはh2、h3…)
● 見出しや本文にキーワードを含める
● サイト構造を整理(階層を深くしすぎず)
● 内部リンクを適切に
● リンク切れを放置しない
● 画像のimg要素にaltでキーワード設定
● スマートフォン対応
他にも細かいことはまだまだありますが、これらをサイト構築時に、丁寧におさえることが大切です。
昔は、見えないテキストをページのどこかにたくさん紛れ込ませたり、外部からのリンクを買うなどが有効だった時代がありますが、今ではそれらはブラックハットとしてGoogleに忌み嫌われます。結果的にペナルティで順位が下がってしまうので、今は王道が大事とされます。
それと基本というより必須として、サイト公開したらGoogleサーチコンソールに登録し、xmlなどのサイトマップも一緒に、Googleにクロール依頼することを忘れてはいけません。
3. 高速化

速さが大事です。
2021年6月よりGoogleが導入した指標に「Core Web Vitals(コアウェブバイタル)」というものあります。
これはLCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)という3つの要素で構成されますが、このうち2つはざっくり「表示速度」です。
WEBサイトの表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%も増加してしまうと言われますので、表示速度はユーザー体験(UX)に大きな影響を及ぼすことがわかります。
SEOのためにもユーザーのためにも、サイトの高速化は今後、当たり前の施策の1つになるでしょう。
4. こまめに更新する

ちゃんと更新することです。
サイトの更新可能な箇所、例えばニュースやブログなど、きちんと更新していきましょう。Googleも更新のあるサイトに良い評価をします。
ただ、やみくもに更新すればいいわけでもないのが難しいところです。
ある程度のコンテンツ・ボリューム(文字数)、上記2でも挙げた基本的な対策をおさえたページにすること、専門性(EAT)などが大いに影響します。質の低いページを量産しても成果は上がりません。YMYLといった新規参入のハードルが高い分野も存在します。
1つ言えることは、GoogleにとってはWEBのユーザーはお客様ですので、ユーザー体験の向上を追求し続けるでしょう。そういう意味でも、真摯にユーザーが求める情報を発信したり、ユーザー体験を改善していくことが王道、かつ結果的に近道ではないかと思われます。
ろくな検索結果が出てこないインターネット・検索エンジンはユーザー離れを起こすはずですので、今後もGoogleは改善を続け、様々な要素が検索結果に影響を与えることになるかも知れません。
WEB担当の方々は、ぜひSEOの新たな情報をキャッチし、日々の業務に活かしていきましょう。
SEOやサイト運営について、気になる方はぜひご相談ください!



